Online shopping has made it easy for online shoppers to hunt around for the best prices. Customers are more sensitive to prices than at any other point in history. After all, why would you pay $500 for a product when the exact same model is available for $400 with a $100 coupon.
You don’t even have to travel across town! You’re just a few mouse clicks away from the cheaper price. It’s a no-brainer, right? This has turned online customers into a group of serial bargain hunters!
There is a silver lining. With plugins like Honey to search out coupons, coupons could become a way to garner new customers and help them find your store.
I want to help ensure that your eCommerce store appeals to online customers’ hunger for a bargain. Let me show you exactly how to run a pricing promotion using coupon codes with WooCommerce.
CREATING A COUPON CODE WITH WOOCOMMERCE
If you’re brand new to WooCommerce, you’ll need to install the WooCommerce plugin first, then add a few products to your store beforecreating a coupon code.

That’s a tutorial for another day, though, let’s focus on how to set up a coupon code with WooCommerce. With this in mind, I’m going to go ahead and assume you’ve already got a WooCommerce-powered shop up and running.

To create a coupon, simply click WooCommerce > Coupons from within the WordPress dashboard. Go ahead and create your first coupon by selecting Add Coupon.
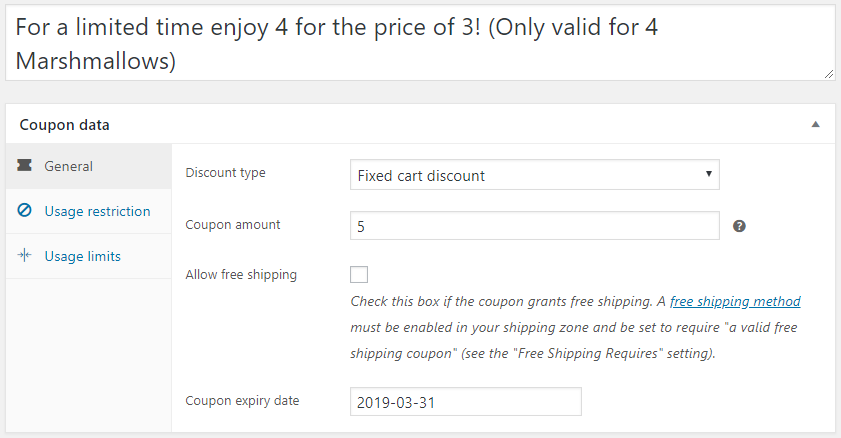
Start by creating the code for your coupon at the top — this is the code customers will apply at the checkout to get their discount. It’s also worth adding a brief description below to help you remember what the coupon is for.
The coupon page has three tabs on the left-hand side: General, Usage Restriction, and Usage Limits.
GENERAL COUPON TAB
Let’s start with the first tab, General. The General tab lets you specify what type of discount you’re offering. The out-the-box version of WooCommerce supports three discount types:
- Percentage Discount — a percentage discount on your whole cart
- Fixed Cart Discount — a fixed discount on your whole cart
- Fixed Product Discount — a fixed discount on a specific product/s
For this tutorial, I’m going to be offering a discount on a specific product — Marshmallows — so I’ve selected the Fixed Product Discount option.
Below that, you must specify the Coupon amount.

If you’ve picked one of the % options, the number used here will determine the % discount. If you picked a fixed discount, it will determine the amount off in dollar-terms — or your store’s default currency.
I’ve gone ahead and added ‘5′ in this field, which means I’m offering $5 discount on the regular price. Further down, you can offer free shipping with a valid code, simply by checking the Allow free shipping checkbox.

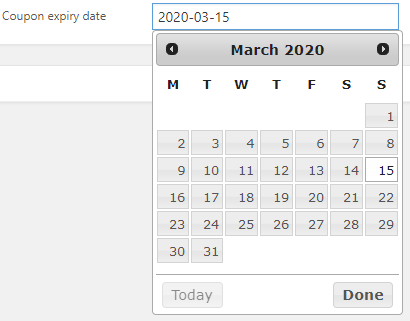
At the bottom, you can set an expiry date for your coupon, which is useful when running timely promotions that start and end on a specific date. The expiry date is selected from a drop-down calendar.
It’s a good idea to set an end date for all of your promotions. It forces you to revisit
it’s effectiveness and usefulness. A coupon can be a hole in your boat.
USAGE RESTRICTIONS TAB
OK, with the General settings configured, let’s move onto the Usage Restrictions tab.

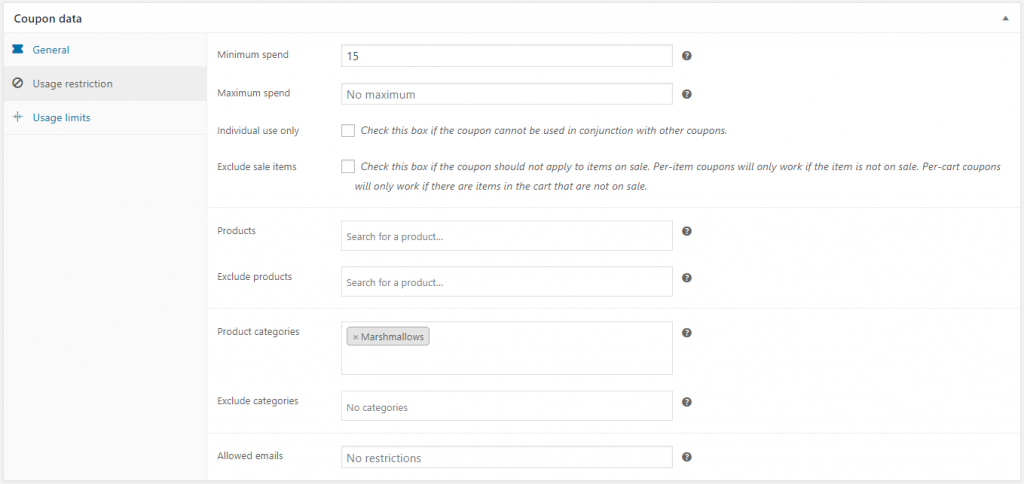
Here is the tab where you’ll configure your coupon’s specific requirements — what it applies to and how it’s limited. For example, you can set which minimum/maximum subtotals the coupon is valid between — great for ‘10% off orders over $50’ promotions.
You can also check the checkboxes to restrict one coupon code per order and prevent the coupon being applied to sale items — both recommended.
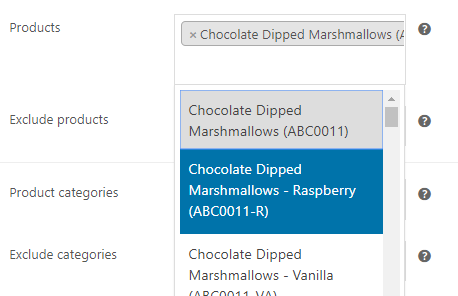
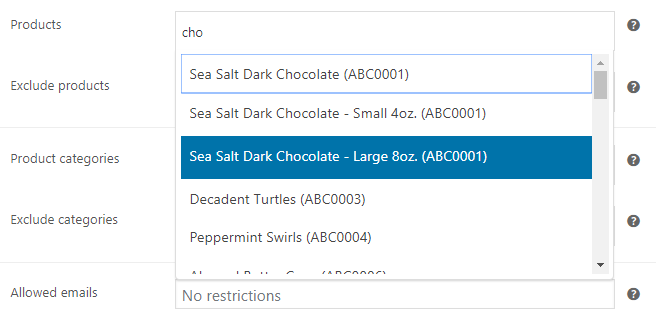
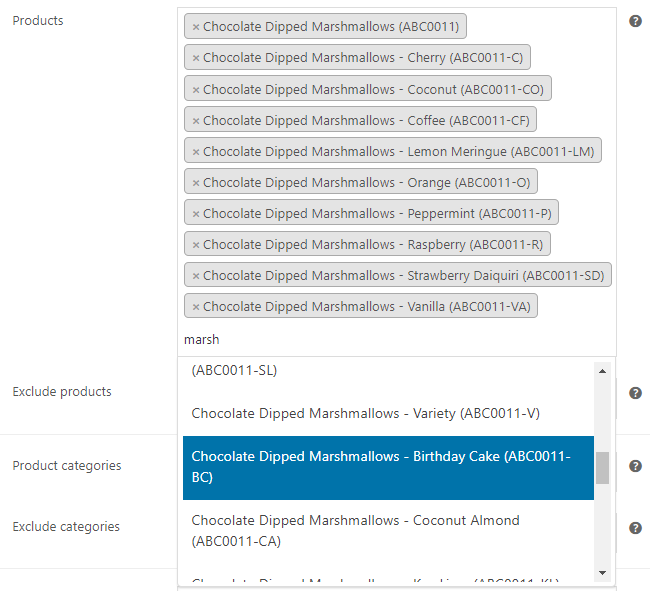
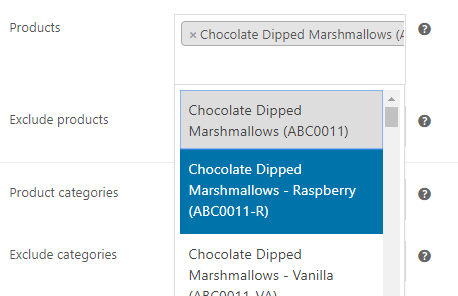
You can configure the code to apply to/exclude specific products and categories, too. This first option is relevant for the coupon I’m configuring, which is a $5 discount on 4 Marshmallows. I want to ensure 4 Marshmallows are in my customer’s cart (at least $15 worth), otherwise, the coupon should be invalid.
Fortunately, WooCommerce helps you find your products easily: You can either input the first three letters of your product

It was easier to create a category with Marshmallows and apply the coupon to the whole category.
Additional useage restrictions like email addresses can help you specify a group of people to give a coupon to. For instance if there is a company that is close by all customers with customer@company.com could add the coupon, but no one else would be able to. Keep in mind that people like to shop with their personal addresses most of the time.
Setting Usage Restrictions is really straightforward, and WooCommerce includes a helpful tooltip for more information about each field.
USAGE LIMITS TAB
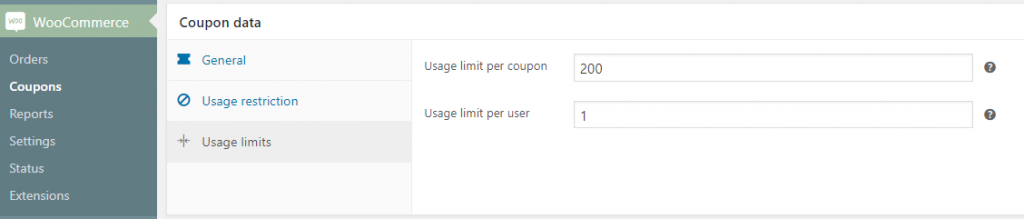
The final tab is labelled Usage Limits.

This tab lets you restrict how many times your coupon can be used — either per customer, or total uses.
I want to restrict my coupon to the first 200 users — great for creating a sense of urgency — and limit it to one use per customer.
With this tab configured, my coupon will expire either after my Usage limit or the specified Expiry date — whichever comes first.
That’s all there is to it, so when you’re happy hit Publish.
FINAL THOUGHTS
Now when a customer uses my coupon code they will save $5 off the price of a 4 Marshmallows.
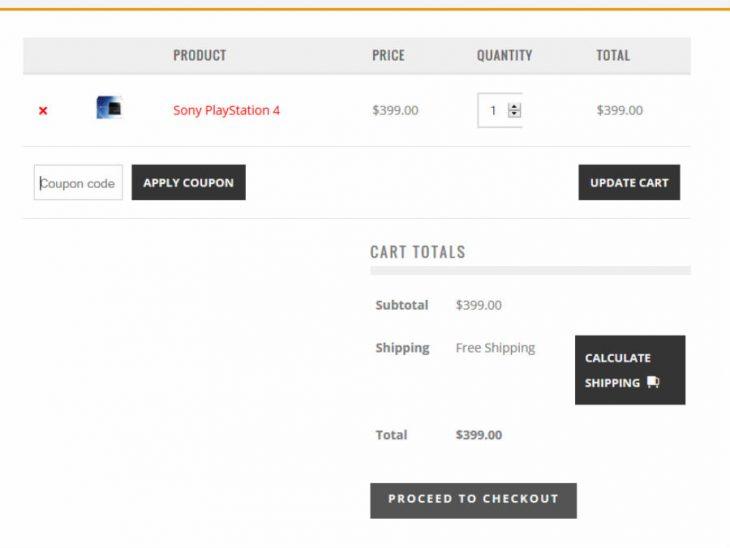
Here’s my checkout page before the coupon is applied:

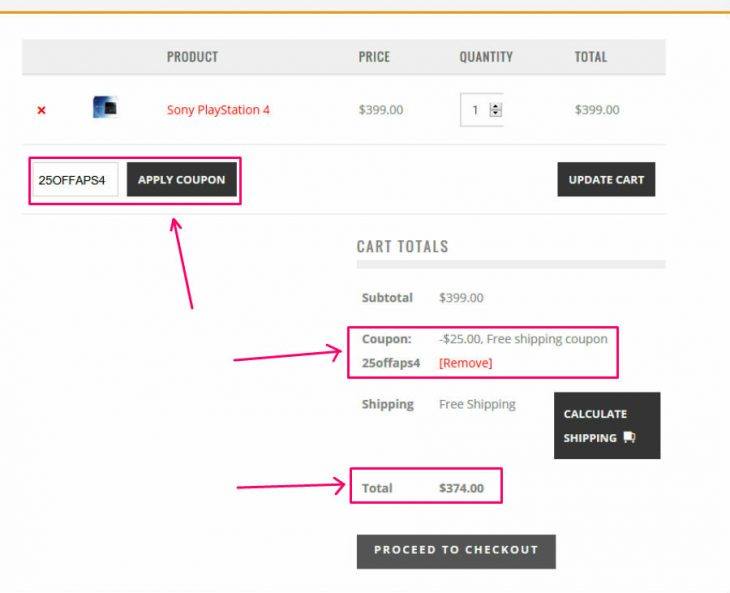
And here it is after the coupon is applied, with $25 subtracted from the subtotal and free shipping applied.

Awesome, right?
As you’ve seen, WooCommerce makes it really easy to create coupons for your eCommerce store, making your prices more attractive to potential buyers. With your coupon created, it’s time to get out there and tell the world about your promotion, to help drive more sales for your online store.
The current version of WooCommerce supports relatively basic coupon codes; if you want more advanced coupons, I highly recommending extending WooCommerce with the WooCommerce Dynamic Pricing and Discounts plugin, available for $20 from CodeCanyon.