For years designers have been struggling with adding information to designs in a way that will not get in the way of the design.
Dev Mode is a new way to interact with Figma files and is designed for engineers. It gives developers the tools they need to navigate design files and turn designs into code, as announced in 2023. On January 31, 2024, Figma announced annotations to Dev Mode, along with improvements to plugins, diffing, and the VS Code extension.

To add annotations to a design in Figma’s Dev Mode, you can:
- Click the Dev Mode toggle in the toolbar’s top-right corner or use the keyboard shortcut Shift D
- Click Annotate in the toolbar or use the keyboard shortcut Shift T
- Select the layer you want to annotate
You can also add an annotation to a selected frame by:
- Selecting a frame on your Figma page or a frame inside a section
- Clicking the Create annotation button
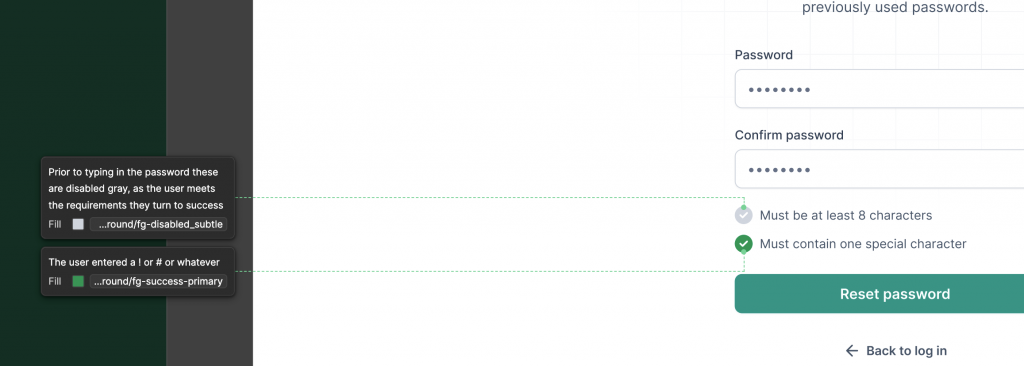
- Selecting a color for your marker
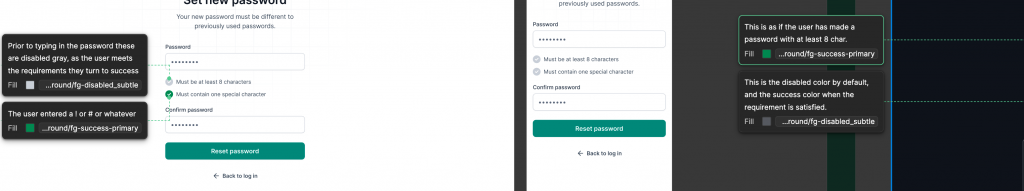
These annotateions follow the user as they pan and zoom in and out of the design in dev mode.

Note that the annotation remains on the screen to show information even as the developer pans over to dark mode to see how the interaction works in the alternate mode.
For years we have been adding notes to designs to the side or had a a line we needed to up udpate if the design element moved. Find out more at Figma’s anouncement for this feature.



